 |
Ed Tech by Bowman CREATING AN ONLINE QUIZ USING JS QUIZ MAKER |
 |
Ed Tech by Bowman CREATING AN ONLINE QUIZ USING JS QUIZ MAKER |
Dr. Richard
L. Bowman
Harrisonburg, VA, USA 22802
Online quizzes or self-tests can be a useful addition to the repertoire of tools available for an instructor who wishes to web-enhance a course. This tutorial gives directions for creating online quizzes from the modules in the JS Quiz Maker package.
JS Quiz Maker can make quizzes:
If you are using a version of JS Quiz Maker earlier than version 4 (including an un-numbered or un-named version), please update your files to version 4. Versions 2 introduced a more flexible and reliable quiz engine and a more user-friendly interface for producing the quizzes. Version 3 provides updated directions and allows the use of randomly selected quizzes from a group of similar quizzes constructed by the instructor. All of these were built around the availability of a a CGI PERL script for sending emails from web-form data. With the general availability of PHP on most web servers today, version 4 uses a PHP script to email web-form data that can more effectively block spammers from using your quizzes to spam others.
CAUTIONS FOR TEACHERS
So use these quizzes only as a motivation to read the assigned readings and to be prepared for class discussions. Thus the instructor should only make these online quizzes a minor part of any grading scheme.
The self-text index page is simply a location from which the actual quizzes can be linked. Modify this web page to fit in your course web page design or abandon it altogether. All that is needed is a link to the actual quiz or self-text on some page so that students can access the quiz. That is, a link to "selftest.html" (or whatever you call the actual quiz web page file) is all that is really necessary.
To begin with, the FormNotice web page can be used as it is. This is the page that will be displayed after a student has successfully submitted a quiz for grading. It can be tailored to each instructor's situation.
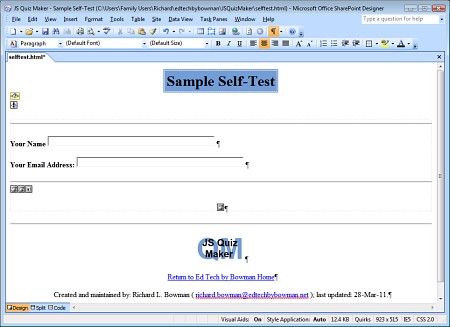
The "selftest.html" file is the actual web page that displays the quiz questions and grades them. It may be tailored to your web site design in a WYSIWYG web editors such as Microsoft's SharePoint Designer. Here is how the page displays in SharePoint Designer 2007.

NOTE: None of the questions are displayed; they will be added by the JavaScript code when the page is actually presented by the web server. The material at the top of the page and at the bottom, including the background color or image, can be edited by the instructor.
Be careful not to delete any of underlying JavaScript code. In
SharePoint Designer these are represented by
rectangular graphics such as these
![]() . Also, do not change any of the material inside the
dotted box that represents the web form itself.
. Also, do not change any of the material inside the
dotted box that represents the web form itself.
The web page design may also be modified through the HTML code itself, if one is so inclined. However, the same cautions apply. Do not modify any of the web form items or any of the JavaScript code, or the questions may not display properly or the quiz be graded correctly!
Since Version 3, the instructor cam make a number of similar quizzes, from the same set of questions or a bank of different questions, and have the quiz that is presented to a user be chosen randomly from this pool of quizzes. By default, JS Quiz Maker is shipped with only one quiz (the same one) being presented to all persons taking the quiz. To have more than one quiz in the pool, the JavaScript code itself must be modified slightly.
In SharePoint Designer click on the "Code" link at the bottom of the edit window. When the HTML code (including the JavaScript code) is displayed, move to the 25th line, counting SharePoint Designer blank lines as well as lines of text. This line will read as below.
| var number_of_quizzes = 1 |
Change the one to the number of quizzes in the quiz pool (for example to 3 or 4), and then save the "selftest.html" file.
Note: When new quizzes are created, the number of available quizzes may be changed as desired and the material at the top and bottom of the page may be edited, but in general nothing else should have to be changed.
Locate the "formmailer.php" file and ope it with Notepad (or some other plain text editor). Scroll down as necessary to see the follow lines.
| // -------
variables that should or must be changed ------------ // ------- updated: 26-Mar-11 ---------------------------------- $replyemail="richard.bowman@edtechbybowman.net"; //change to your email address $email = "richard.bowman@edtechbybowman.net"; //change to the email address you wish for this email to appear to have come from $name = "Web User"; //this may be changed as you wish, but it can stay the same $subject = "JS Quiz Maker"; //change to the subject that tells you what web form this email comes from $redirect="FormNotice.html"; //the "thank-you" file to be loaded after a form is submitted successfully |
The comment lines below each variable indicate what each of the variables refer to. Change them to fit your particular situation. You may find out, as I did when I moved to the server for www.edtechbybowman.net , that your hosting service may have a spam filter installed that will force you to make the $replyemail refer to an email account on that server. Please contact contact me, Richard L. Bowman, the author of JS Quiz Maker, if you have trouble getting this set correctly for your server.
NOTE: Do not change anything else in the "formmailer.php" file,
If your web server or company hosting your web site does not let you execute PHP scripts, then they should have someother method to emailing data from a web form. Check with the technology persons in charge of your web server to see how to change the code to access their programs for doing this. Mostly it will mean changing the "action" line in the HTML code itself.
One of the biggest improvements in JS Quiz Maker, that began in Version 2 and continues in each version since then, is the introduction of an HTML-based JS Question Maker. Begin by double-clicking on the web page file, "question-maker.html." Then follow the instructions it gives.
In the end, the results of JS Question Maker will be copied and pasted into the file "questions-1.js" or "questons-2.js" or such like named file. Note that the name of this file must not be changed, and it must be in the same web folder as the self-test file that was modified in steps IV and V above. To open the "questions-1.js" file, (or any similarly named file) so that the new questions can be pasted in, locate this file, right-click on its icon and select "Open With / Notepad" from the menu that shows up. All of the contents of this file should be deleted before pasting in the new data.
NOTE: Carefully follow all of the directions given in JS Question Maker as you progress through the process of using it.
Another improvement that began in Version 2.1 is the ability to embed HTML formatting tags within the text of a question or answer. Thus if part of the text should be italicized, then simply place <i> at the beginning of the text to be italicized and end the text with </i>. Similarly, <u>...</u> can be used to underline text. Subscripting and superscripting can also be accomplished with the <sub>...</sub> or <sup>...</sup> pairs of HTML tags. The break tag <br> can also be used to format text such as poetry.
The table below illustrates how these tags may be used in questions (and their answers).
| Text Entered in a Question | Text Displayed in the Quiz |
| What is the domain of <i>f(x) = x / (x<sup>2</sup> - 1)</i>? | What is the domain of f(x) = x / (x2 - 1)? |
| Who worte:<br> "Two roads diverged in a wood, and I--<br> I took the one less traveled by,<br> And that has made all of the difference." |
Who worte: "Two roads diverged in a wood, and I-- I took the one less traveled by, And that has made all of the difference." |
| When typing the title of a book should it be italicized (<i>Principia</i>) or underlined (<u>Principia</u>)? | When typing a title of a book should it be italicized (Principia) or underlined (Principia)? |
The "questions-1.js" type files can be opened and edited in Notepad, if small changes need to be made. However, note that JavaScript code is very sensitive to syntax and to punctuation. Thus special characters such as regular quotation marks and apostrophes must be entered in a special code form. See the chart below for how this can be done.
| To Enter | Type |
| double quotation mark | " (name code style) |
| apostrophe | ' (number code style) |
| ampersand | & |
This method can also be used to enter letters in other languages that are not present in our English alphabet. For a list of the name codes or the number codes (unicodes) to use for international characters, see http://hotwired.lycos.com/webmonkey/reference/special_characters/ .
NOTE: Users of JS Question Maker do not need to be concerned about how to type the special characters given in the table above. JS Question Maker automatically adds the necessary special coding for the user. The above procedure is only for those who are editing the "questions-1.js" (or similar) files directly.
Don't forget to save the "question" file when you are finished.
The only files that must be present in the quiz web folder are the "selftest.html" web page, the "questions-1.js" file (and any similar files), and the "powered-by-JSQM.jpg" graphics file. The "selftest.html" web page can have whatever name you choose, but it must be linked either from a quiz index page or from some other page so that users can access it through their web browsers.
Give it a try!
For assistance, please contact me, Richard L. Bowman.
-- (c) 2002-2011 (29-Mar-11)
Return to Ed Tech by Bowman Home
Created and maintained by: Richard L. Bowman ( richard.bowman@edtechbybowman.net ); last updated: 29-Mar-11.